UI / UX 용어 정리
Modal과 Dialog의 차이
Modal과 Dialog 모두 페이지 위에 쌓인다는 점에서 동일하지만, Modal은 등장하면 페이지의 상호작용이 불가능해지는 반면에 Dialog는 등장해도 페이지의 상호작용이 가능하다는 차이가 존재한다. Balloon Toolbar가 그 예이다.
Modals Will Never Be The Same - HTML dialog Element
Snackbar와 Toast의 차이
Snackbar와 Toast 모두 화면 아래에 등장하며 피드백을 준다는 점에서는 동일하지만, Snackbar는 유저가 상호작용 해야지만 사라지고, Toast는 유저가 상호작용 하지 않아도 사라진다.
Toast vs Snackbar: Choosing the Right Feedback Tool
Overlay
씌우다, 깔다, 바르다라는 사전적 의미를 가진다. 현재 페이지 위에 쌓이는 레이어로 추가적인 정보와 선택지를 제공한다. 모달처럼 페이지의 사용을 중단하거나, 툴팁이나 팝오버처럼 보완하는 역할을 하기도 한다.
User Interface / Components / Overlays
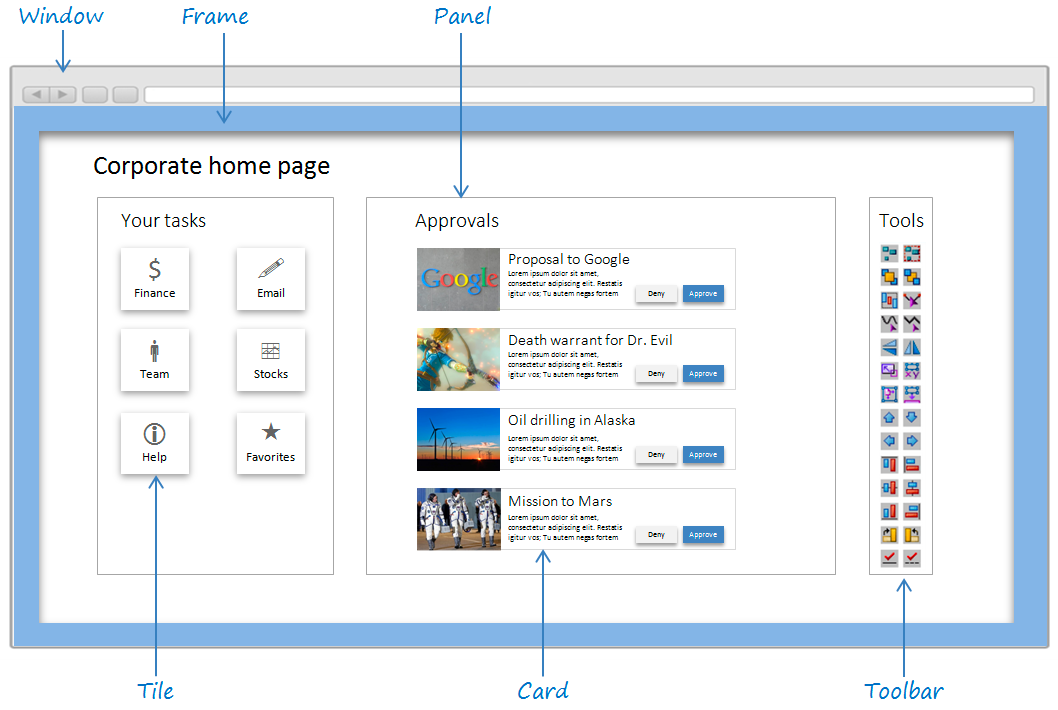
Widget, Panel, Card, Tile 구분
집단마다 정의가 다르기 때문에 대략적인 정의만 알아두면 된다.

Panel은 폼, 정보의 집합, 데이터 테이블 등 유사한 정보를 모아놓는 container다. 여러 개의 Widget이나 Card를 포함할 ��수 있다.
Widget은 작은 시각적 객체인데 사이트에 배치되는 검색 박스, 로그인 박스 등이 해당된다.
Card는 관련한 여러개의 정보를 하나에 모으며 페이지에 여러번 등장하고 드래그나 스와이프 등의 상호작용이 가능하다. Card 자체가 상호작용 가능한 요소를 포함하기도 한다.
Tile은 하나의 정보만을 가진 container로 아이콘 혹은 연관된 정보(온도와 습도)등을 포함하며 광범위한 정보를 다루지 않는다.
